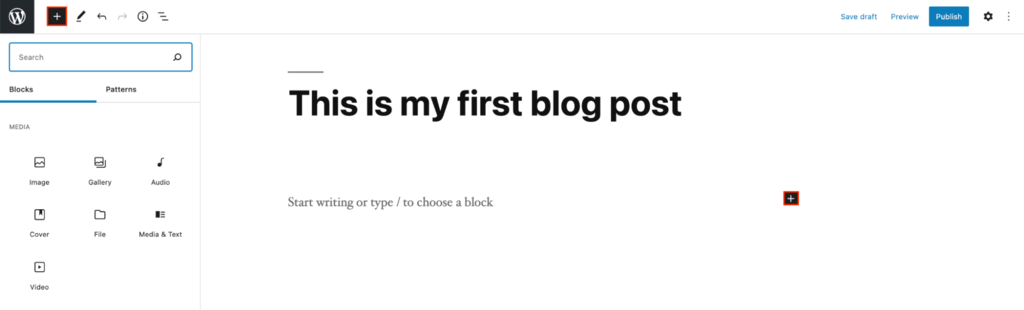
The title and content boxes will appear when you open the visual editor. You’ll automatically see an Add Title field at the top of the editor.
Right below the title field is space to add any content type using blocks. If you’re starting with text, begin writing the blog post.
You can also transform existing blocks. For instance, you can change a paragraph into a column, heading, or quote by clicking the block icon button.
It’s easier to capture visitors’ attention with images. Well-optimized WordPress images make your posts more appealing, increase site speed, and improve SEO.
Other media files can enhance the visual appeal of a WordPress post, including videos, audio, and downloadable documents.
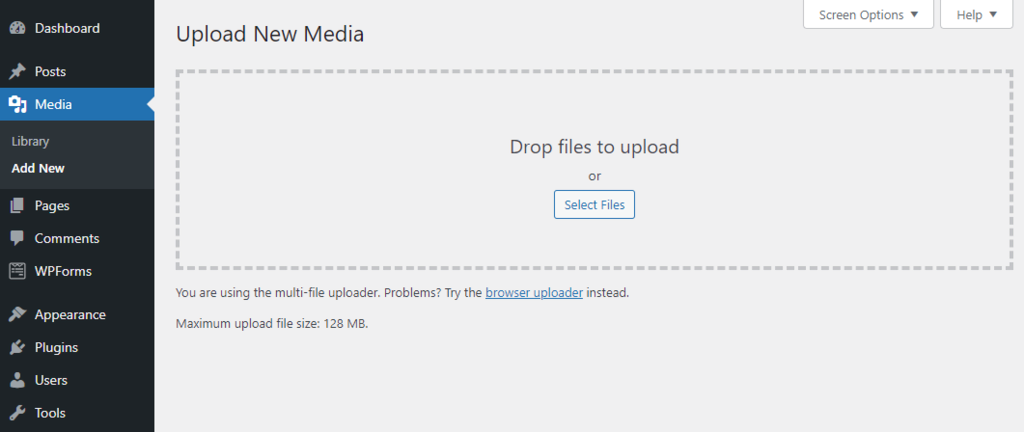
To upload a media file, head to Dashboard → Media → Add New.

You can also add media directly in the block editor. Click on the + sign, and head to the Media section.

Another way to add images, audio, and videos is by copy-pasting the file URL in the block. Since the media isn’t hosted on your server, it can help reduce the load on your hosting resources.
4. Add a Featured Image
A featured image or post thumbnail is a picture that appears on search engines or social media when a WordPress post is shared. It helps attract visitors, increase content value, and improve SEO.
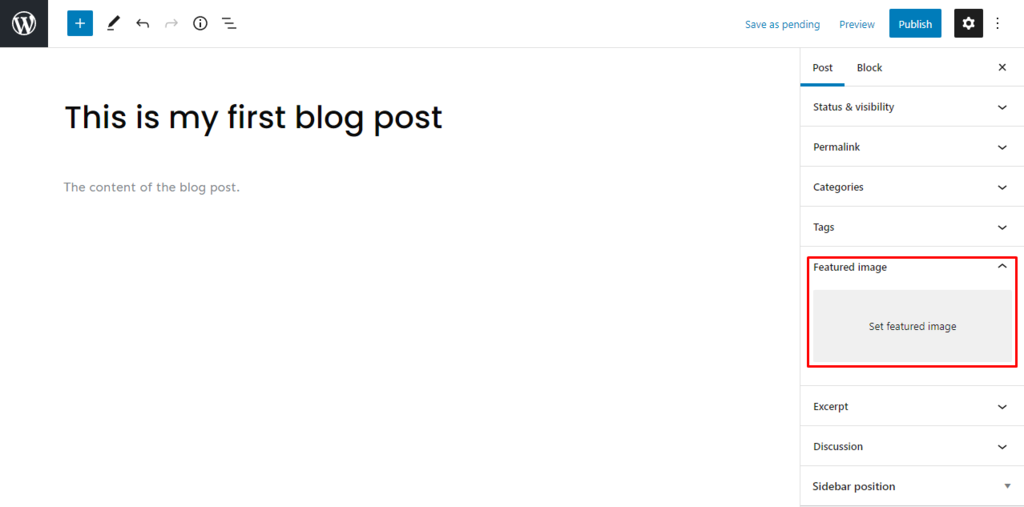
To add a featured image, open your post-editing screen. Head to Settings → Post → Featured image, and click the Set featured image link. It will direct you to the Media Library, where you can pick an image.

Choose the image wisely. It is the first thing your WordPress site visitors will see before opening the post content.
The image you select can be edited using tools on the right side of the Media Library. You can also change the alt text, caption, and image description.
Click the Replace Image button under the Settings section to change the featured image.
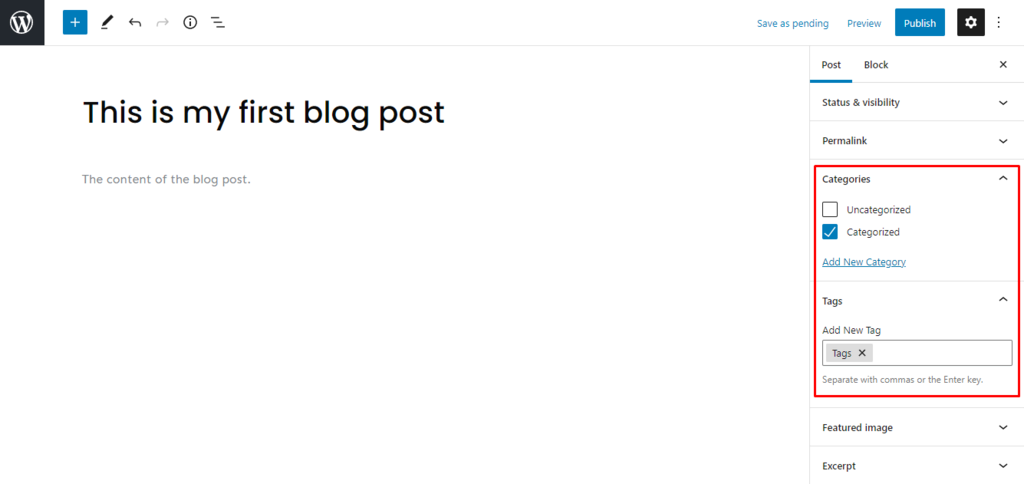
Implementing WordPress post categories and tags is essential for SEO and website organization. It’s also excellent for user experience, as visitors can quickly locate other WordPress posts within the same category.
Categories cover the general topics of the blog. Meanwhile, WordPress tags are more specific to the individual post. For example, when writing blog posts for a food recipe, the tag would be similar to “pasta recipes,” and the category would be “recipes”.
Remember that you can assign multiple categories and tags to a post.

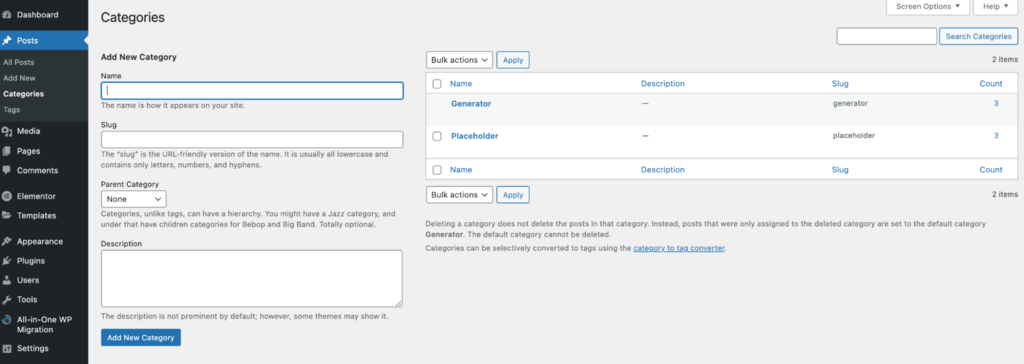
To add a new category or tag, go to Dashboard → Posts → Categories or Tags. From there, edit the name, post URL slug, and description. You can then view all the posts under the categories and tags.

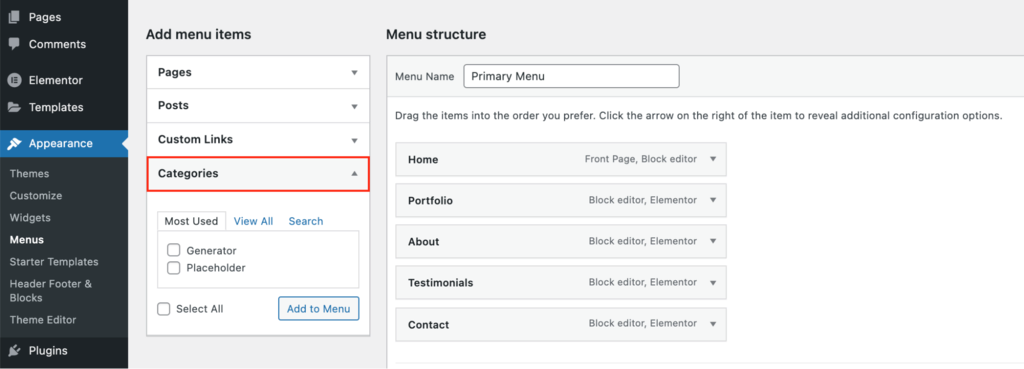
Furthermore, you can add categories to the website menu. Head to Dashboard → Appearance → Menus to find Categories under Add menu items. You can add posts, pages, categories, and URLs to your navigation here.

6. Set Permalinks or Slugs
As an essential part of on-page SEO, permalinks or slugs help increase the post’s ranking on search engines.
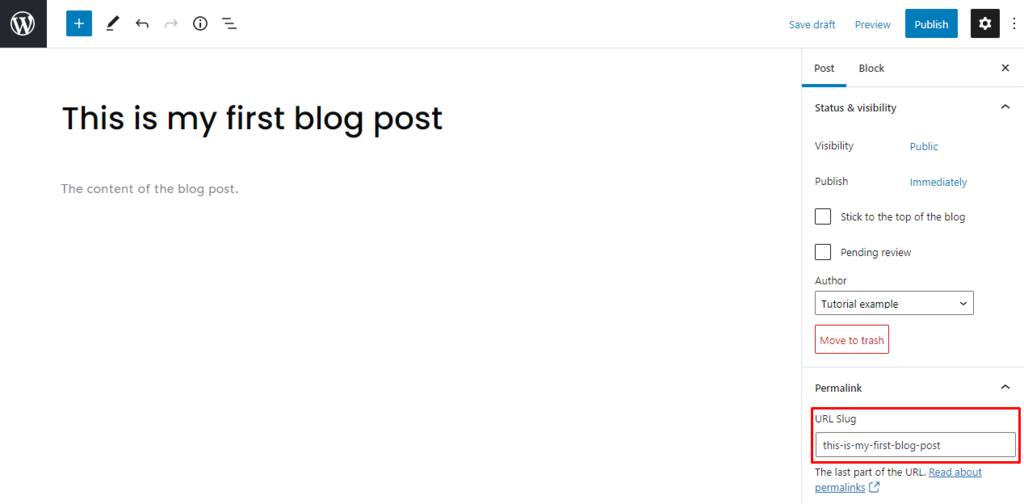
Permalink stands for permanent link, the WordPress post URL generated from the post title. Meanwhile, the part of the URL that automatically follows the title is known as the post slug or URL slug. You can edit the post slug via Settings → Post → Permalinks.
Note that punctuations like commas, quotes, and apostrophes are invalid URL characters. They will automatically be replaced with dashes.

Fortunately, you can change a published post’s slug. If you changed a post title after publishing, recheck the slug.
7. Add an Excerpt
An excerpt is the summary or teaser of the blog post. It attracts and engages readers because the title and featured image sometimes need to be revised.
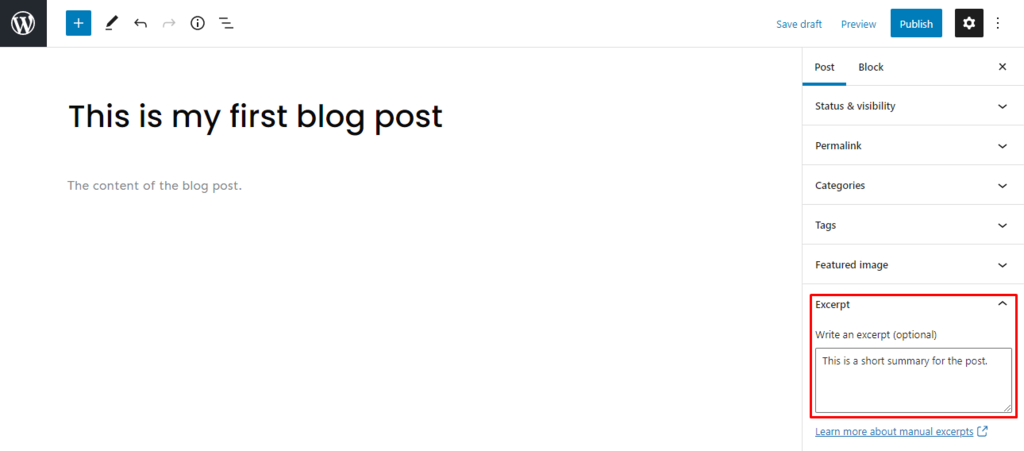
WordPress will automatically use the first 55 words of the blog content to generate the excerpt. However, you have the option to customize it by heading to Settings → Post → Excerpt and writing in the box. You may even customize the word limit using HTML code or plugins.

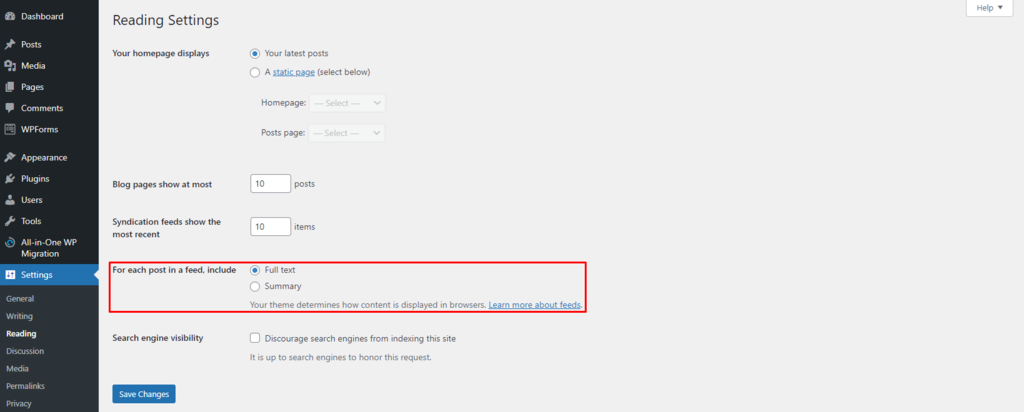
In WordPress, there’s an option to display the full content of your article and blog post or only to show the excerpt. To display excerpts for your blog posts, head to Dashboard → Settings → Reading. Then, for Each post in a feed, include section, select Summary.

You can display more WordPress posts on the dedicated blog page by only showing excerpts. This can help generate more clicks.
8. Choose the Author
If your website has multiple contributors, assigning an author for each post is important for proper crediting. Although WordPress assigns the website’s creator as the default author, you can select different authors for each post.
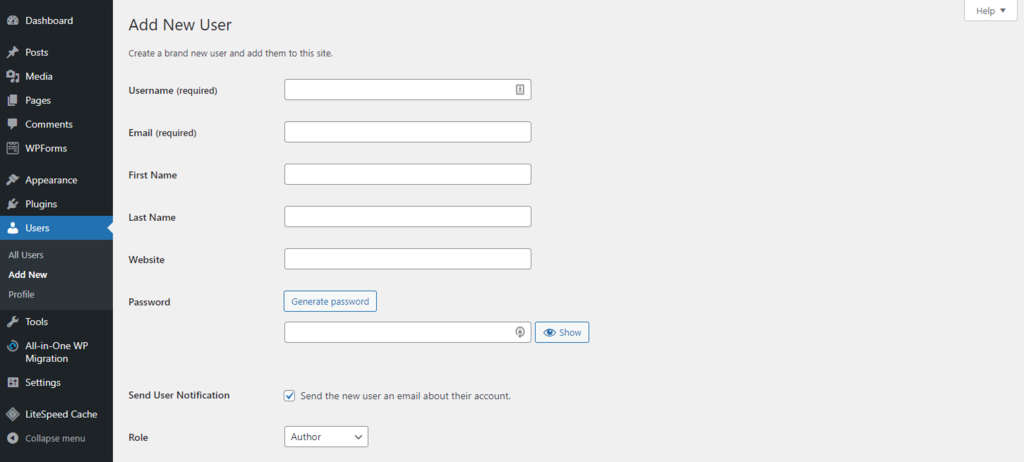
To assign different authors, add more WordPress user roles first. Head to the Dashboard → Users → Add New. Fill out the username and email address, then change the role to Author.

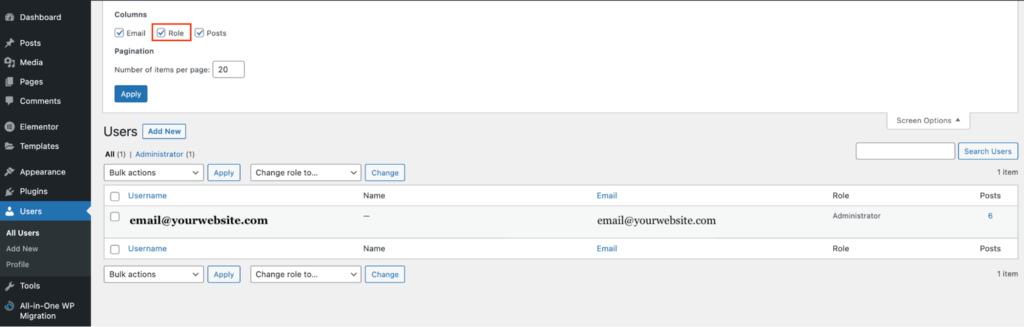
To view all authors on your WordPress website, go to All Users. Make sure to check Role in the Screen Options tab. You will be able to see all of the users and the roles.

To change a post’s author, open the block editor and go to Settings → Post → Status & Visibility → Author.
WordPress Post Publishing Options
After learning how to create a new post in WordPress, let’s proceed to publishing.
1. Draft
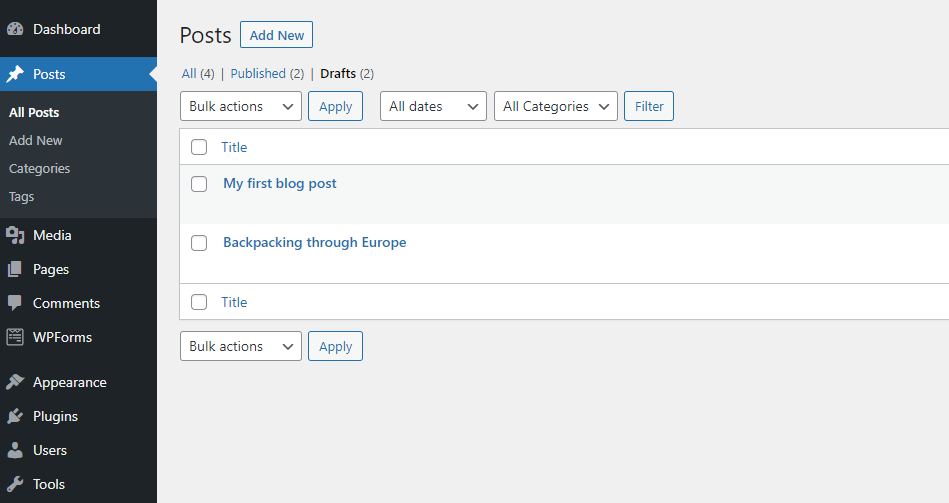
WordPress has a handy autosave feature. However, we suggest saving manually by clicking the Save draft button on the top right corner. The Save draft option lets you save the progress for each post without publishing. To find all drafts, go to the Dashboard → Posts → All Posts → Drafts.

Once you have published the post, there is also an option to change the post back to a draft. To do this, go to the editor and click the Switch back to draft link on the top right corner of the screen.
2. Preview
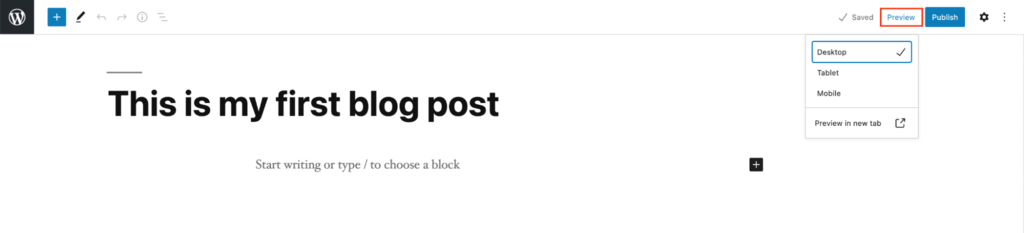
The Preview button shows users how the post will appear on the website. This feature helps you check for any necessary adjustments before publishing. Depending on your WordPress theme, the content presentation can change drastically.
The Preview option can also adjust to different screen sizes. It shows a desktop preview by default, but you can also check how the post will look on tablet and mobile.

Note that the Preview in new tab option only works for the desktop view.
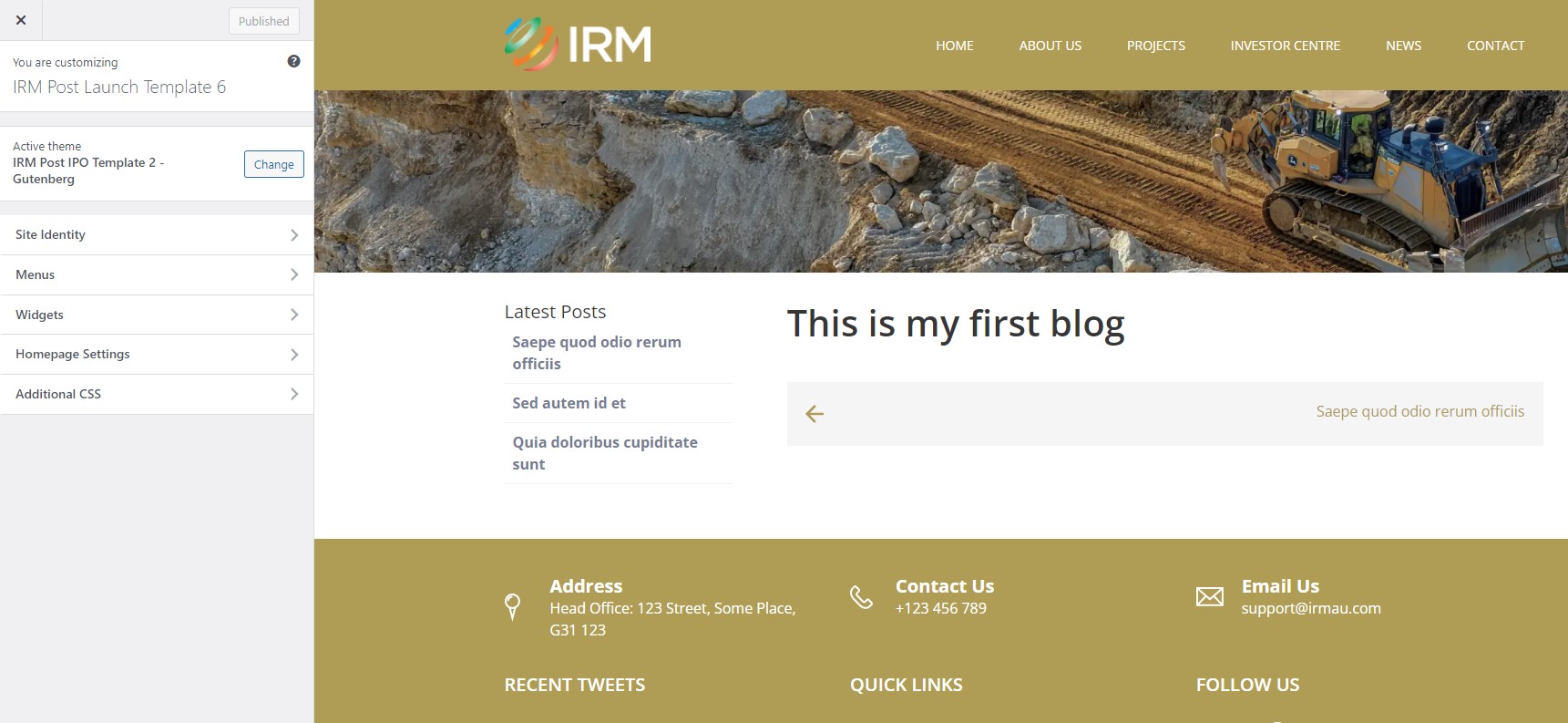
To display the website preview on other screens, head to the Dashboard → Appearance → Customize. Change between the three different icons on the bottom left corner of the screen.
Nowadays, most people browse the internet using mobile devices and tablets. This option helps adjust the WordPress post to different screens.

3. Status and Visibility
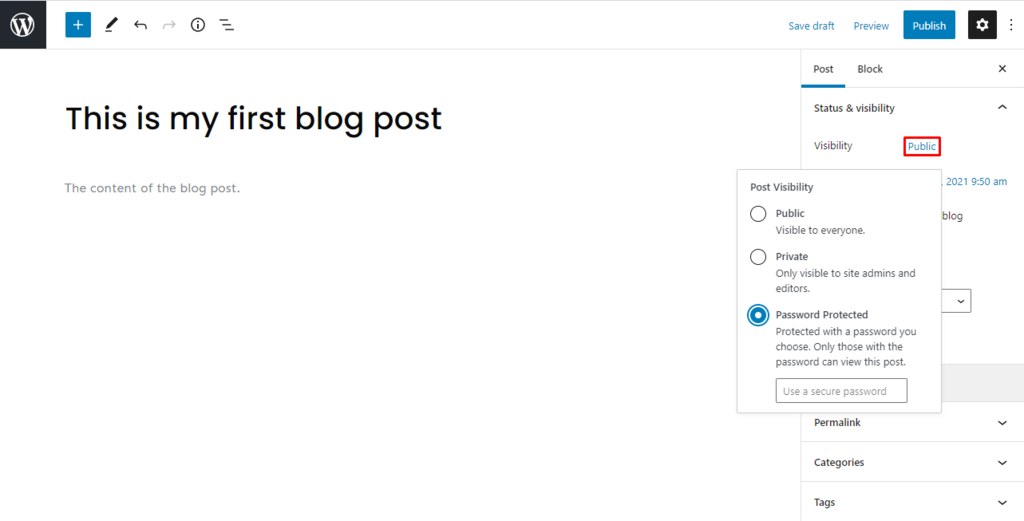
There are three options for post visibility:
- Public – makes the post visible to anyone.
- Private – private posts are only visible to authorized users logged in to the Dashboard.
- Password Protected – create a unique password for your post and give access only to those who know it.

You can change the visibility type of a post that’s already published. To do this, head to Settings and click the link next to Visibility.
4. Scheduling
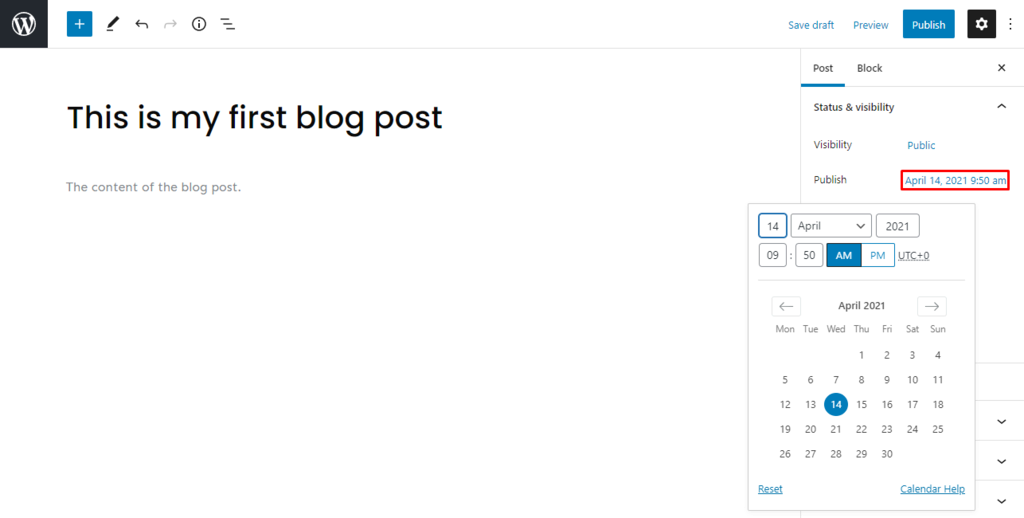
If you don’t want to publish immediately, the scheduling posts feature lets you set a specific time for the post to be published.
To schedule posts using WordPress, click the Settings icon and then the link next to Publish. It will display a calendar and an option to set the exact minute, hour, day, month, and year. If you have a global audience, check time zones before publishing.

You can schedule WordPress posts for a future or past date. This is useful when you want a post to appear as if it was published immediately on a different date.
5. Sticky Post
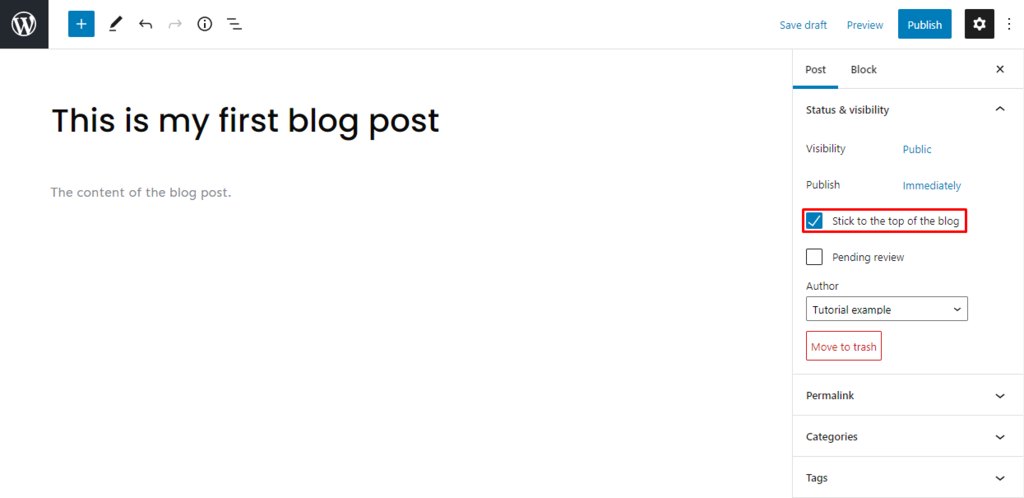
WordPress displays posts in reverse chronological order by default, with the most recent posts at the top. The sticky post feature lets you choose an article to always appear on top of other posts on the WordPress blog page.
Sticky posts are especially useful for featured content or those with an expiration date, like a giveaway competition for readers. Although WordPress doesn’t limit the number of sticky posts, we recommend using this option sparingly.
To pin a particular post, go to Settings → Status & Visibility and check the Stick to the top of the blog option. This will automatically put the article above other posts.

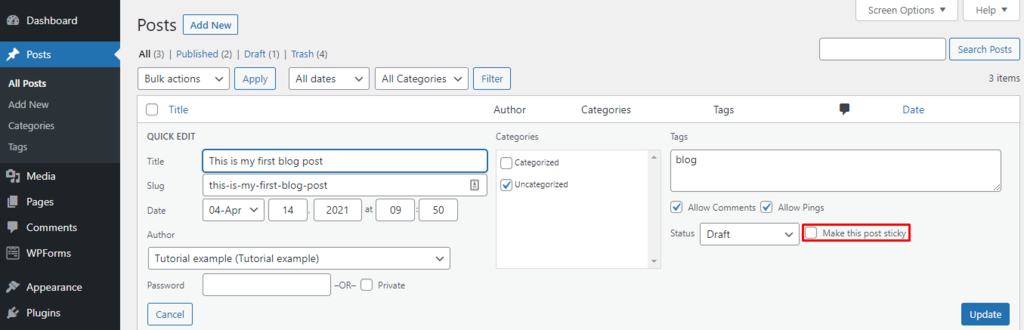
Another way to change the sticky post feature on an article is to go to Dashboard → Posts → All Posts. From there, click on Quick Edit under the article and tick the Make this post sticky option.

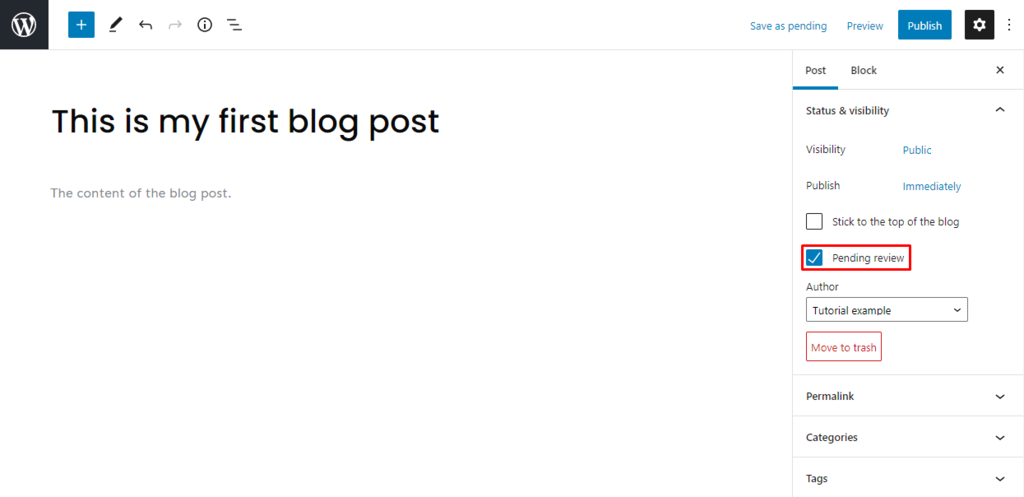
6. Pending Review
This feature tells other back-end WordPress users that the article is finished and needs to be reviewed before publishing. WordPress adds the Pending status next to your article by checking this setting.
This is a useful feature for websites with multiple authors who need to inform one another about drafts that need to be reviewed. For single-author websites, the Pending status can act as a reminder to review a particular article before publishing.

7. Publish
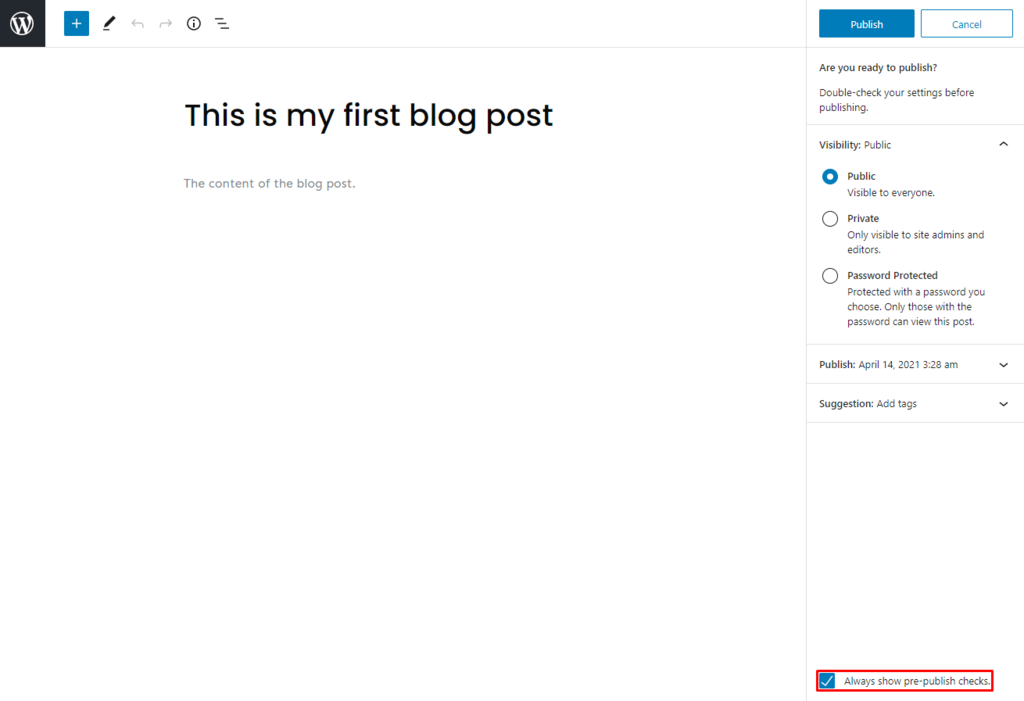
Now that you know the options and processes, it’s time to publish the draft article. When you click the Publish button, it will show the visibility of the post, the publish date and time, and suggestions from WordPress.
If you don’t want to do pre-publish checks for your posts in WordPress, uncheck the box on the bottom right side of the screen.

8. Delete a Post
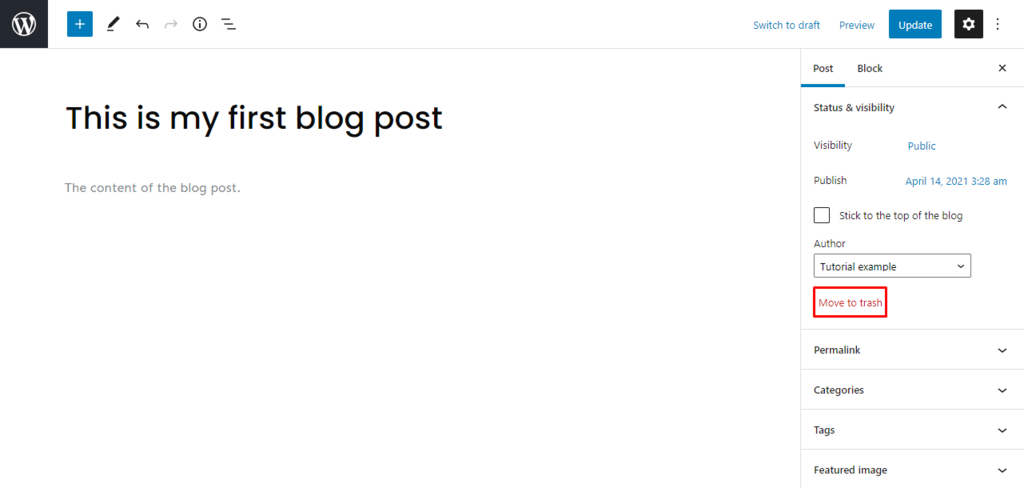
There are different ways to delete a post. The first option is to go to Settings → Move to trash in the editor.

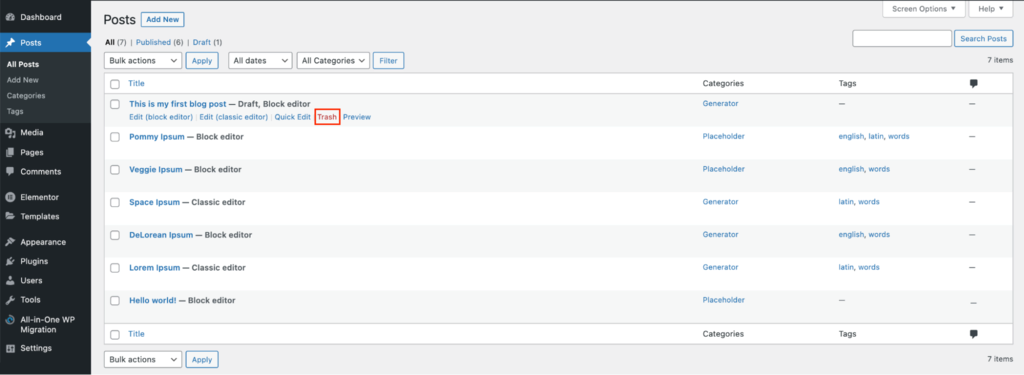
Another way is to go to Dashboard → Posts → All Posts, hover over a specific post, and click Trash.

By default, the WordPress database saves deleted posts for 30 days before removing them permanently. If you change your mind, simply access the trash folder and click the Restore button on a deleted post.
Block Editor vs Classic Editor
The block editor and classic editor are tools for creating and editing posts and pages in WordPress.
The classic editor uses a formatting toolbar similar to Microsoft Word or Google Docs. It includes a visual editor for users who prefer to see what the content looks like visually and a code editor for people who like to edit using HTML code.
Meanwhile, the block editor is a simpler tool to write posts with its drag-and-drop interface. Introduced as the default WordPress editor since version 5.0 in 2018, it employs movable blocks to arrange the content, offering a flexible approach to design and layout.
This streamlines the process of adding posts to specific pages or customizing what to display on the front page. It allows for a more dynamic and visually oriented organization than the classic editor.
While you can’t use the classic and block post editors simultaneously, you can switch from the block editor to the classic editor by installing the Classic Editor plugin.
To change the default WordPress editor to classic, head to the Dashboard → Settings → Writing and change the Default editor for all users setting.

